Cette fonctionnalité peut s’avérer très pratique lorsque vous souhaitez insérer des images dans vos pages web, spécialement lorsqu’elles ne sont pas très grandes.
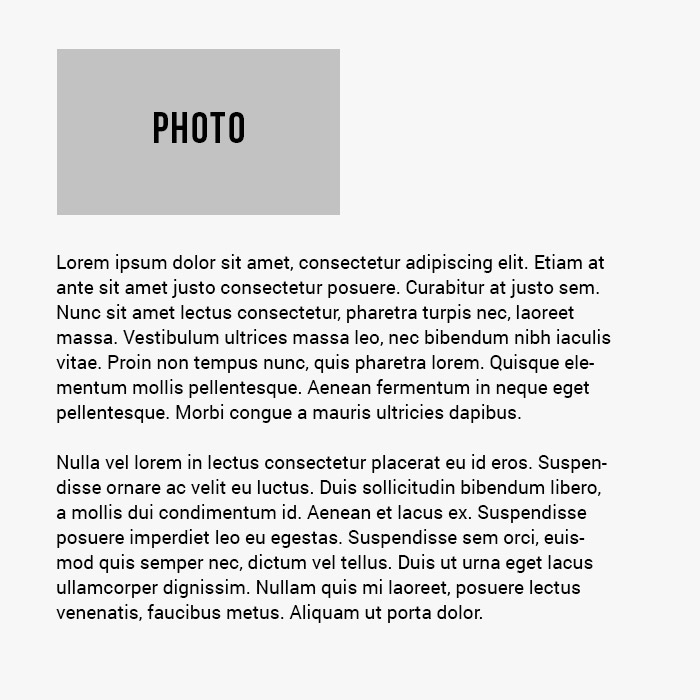
Il est possible d’attribuer à votre image un flottement à gauche ou à droite. Imaginons que vous avez dans votre page web une photo et un paragraphe, comme dans l'exemple suivant :

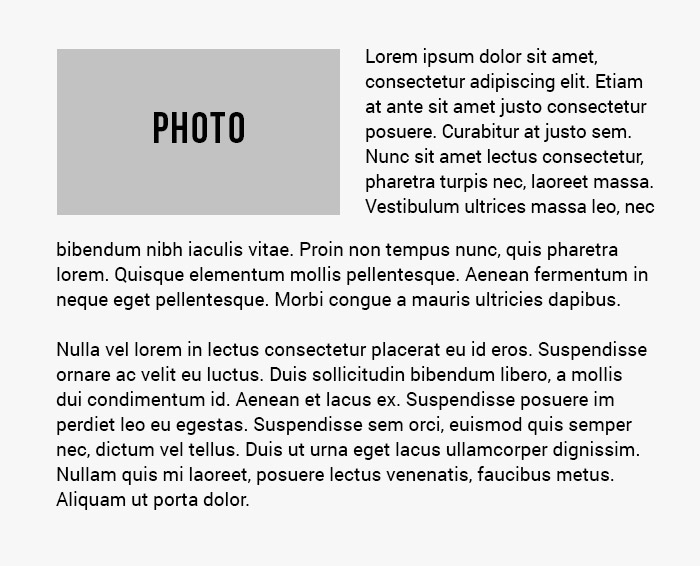
Si j’attribue un flottement à gauche à ma photo, le texte viendra enrober l’image en remplissant l’espace disponible à la droite de celle-ci :

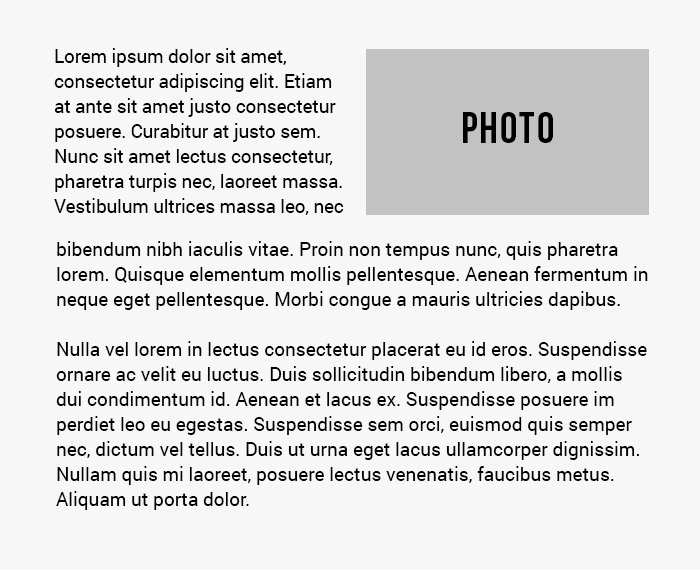
Si j’attribue un flottement à droite à la photo, le texte viendra enrober l’image mais en remplissant l’espace disponible à gauche de celle-ci :

Comment attribuer un flottement à une image :
Étape 1
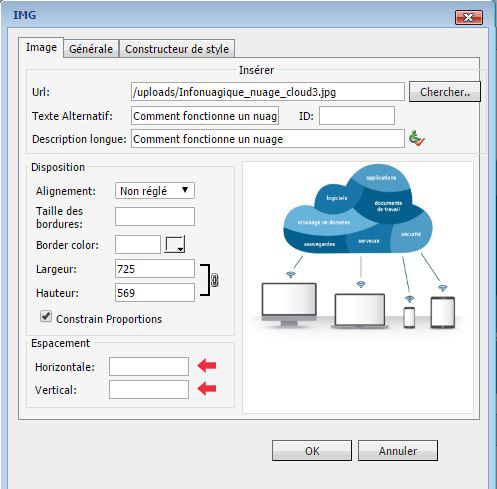
Double-cliquez sur l'image. Une fenêtre apparaîtra avec diverses options.
Étape 2
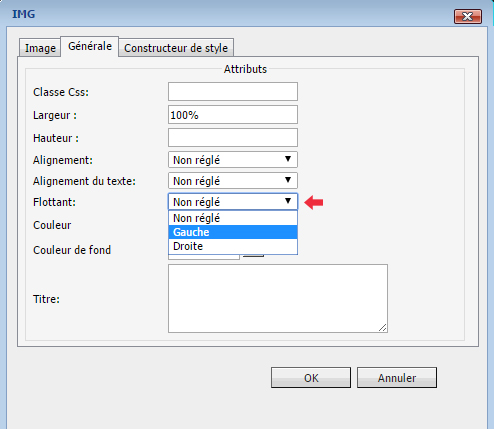
Sélectionnez le deuxième onglet « Générale », rendez-vous à la liste déroulante « Flottant », et sélectionnez-y le flottement à gauche ou le flottement à droite, en fonction de la mise en page que vous souhaitez réaliser.

Étape 3
Vous pouvez ensuite déterminer une marge autour de l'image, pour ne pas que le texte soit collé sur celle-ci. Retournez au premier onglet « Image » et rendez-vous dans la section en bas à gauche qui s'appelle « Espacement ». La valeur ajoutée au champ « Horizontal » s'appliquera à la gauche et la droite de l'image, et la valeur ajoutée au champ « Vertical » s'appliquera au haut et au bas de l'image. La valeur doit être entrée sous forme de chiffre, comme 10 par exemple, ce chiffre correspond en fait à une valeur en pixels (10 pixels). Il n'est cependant pas nécessaire de le préciser quand vous entrez la valeur des espacements.
Lorsque vous avez terminé, cliquez sur OK.

Notes
Par défaut, les images ne sont pas flottantes (« Non réglé » dans la liste déroulante).
Vous pouvez en tout temps double-cliquer sur l’image et modifier ses propriétés si vous le souhaitez.